Mechanics of Web sites, pages and icons
A working knowledge of the World Wide Web (WWW) as a communications medium is key to properly conveying messages to site visitors.
 This means an understand of the Internet, the World Wide Web, Web sites/pages, the technology and
the various protocols associated with the Web site development effort. The message to be conveyed from icons to Web site visitors is what function the icon performs when clicked. This section outlines the
basics of these processes, additional, more in-depth information can be found in the resources section.
This means an understand of the Internet, the World Wide Web, Web sites/pages, the technology and
the various protocols associated with the Web site development effort. The message to be conveyed from icons to Web site visitors is what function the icon performs when clicked. This section outlines the
basics of these processes, additional, more in-depth information can be found in the resources section.
There are many aspects a Web design team must
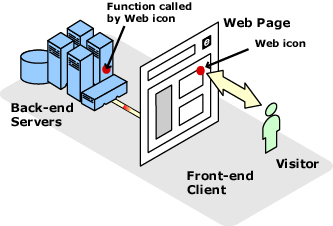
consider when building a Web site. These aspects can be broken into two primary components, the front-end and the back-end. The front-end of a Web site relates to the presentation layer or graphical user interface. The front-end is what the
visitor interacts with when visiting a Web site. The back-end is the technology that allows for the Web site to exist. The back-end consists of Web servers, applications, databases, network
and telecommunication components and computer hardware.
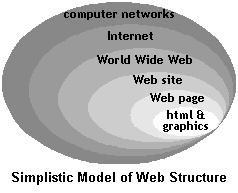
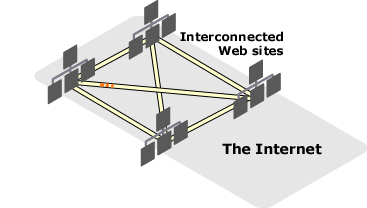
The Internet is a collection of interconnected computer networks that supports the World Wide Web. The World Wide
Web, now simply referred to as the Web, is a collection of interconnected Web sites. These connections occur over modes of telecommunication technologies such as telephone wires,
however wireless transmission is becoming increasingly prevalent. Each Web site is built by hyper-linking Web pages together. The links occur through a combination of standard communication protocols such as TCP/IP
A Web page is built by
combining Hyper Text Markup Language (HTML) and graphics in either JPEG or GIF format. Web icons are built of JPEG or GIF graphics combined with hyper-link technology. The navigation structures of
the site facilitate the delivery of the content by providing a means to traverse the information space of the Web site. These structures if designed properly can help visitors easily find their way around the site. Proper
navigation design includes visual feedback, color choice, shape, size and hierarchy on the page.
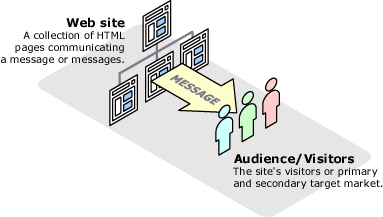
 Technically speaking this relationship is the Client/Server Model of networked communication. The Web
browser application, such as Internet Explorer, is considered the client and the Web site/Web server is the server. Since the Web browser is controlled by the user, and the Web site is built by an author, the relationship that
exits is actually between the Web site author and the Web site visitor/audience.
Technically speaking this relationship is the Client/Server Model of networked communication. The Web
browser application, such as Internet Explorer, is considered the client and the Web site/Web server is the server. Since the Web browser is controlled by the user, and the Web site is built by an author, the relationship that
exits is actually between the Web site author and the Web site visitor/audience. (transmission control protocol/Internet protocol) and HTTP (hyper text transfer protocol).
(transmission control protocol/Internet protocol) and HTTP (hyper text transfer protocol).  In the Web Development community,
In the Web Development community,
Web icons are front-end components; they are part of the graphical user interface. The functionality that the Web icons represent is often tied to the
back-end system. A common Web icon is a representation of a small printer that when activated by clicking renders a "print friendly version" of a Web page. This seemingly small action can require calling a script, or piece of
code, that access a database that contains the content and then combines that content with the appropriate template that has the navigation removed. This is an example of how the
front-end, in this instance the graphic of the printer, and the back-end, the database, interact with each other.
On a cognitive and physiological level an individual visitor's photoreceptors and cones in the eye
of the Web site visitor perceive the image and transmit that image through the synapses to the brain for cognitive interpretation. The cognitive sciences such as psychology contribute to the understanding of how the message is
perceived and interpreted.

Developed by:
![]()
Page last modified on Saturday, August 19, 2000.